为Nextcloud安装ONLYOFFICE Document Server
Aug. 2, 2017使用Nextcloud的过程中,不免要浏览、编辑一些Office文档(Word、PPT、Excel等等)。之前已经谈到借助Collabora Online实现,当然,除了Collabora Online之外,还可以使用ONLYOFFICE的文档服务Document Server。本文讲解如何在Ubuntu/Debian系统上正确部署ONLYOFFICE Document Server。
系统要求
[ssbluelist]
- CPU:2核心2GHz及以上
- 内存:2GB及以上
- 硬盘:至少40GB的可用空间
- 系统:Ubuntu/Debian或其他兼容系统,内核在3.13版本以上
- 软件环境(接下来的内容中有详细的安装过程)
- Nextcloud: 11.0.0+
- PostgreSQL: 9.1+
- NGINX: 1.3.13+
- Node.js: 6.9.1+
- libstdc++6: 4.84+
- Redis
- RabbitMQ
如果可以的话,建议单独部署ONLYOFFICE到另外的服务器上,因为Nextcloud所用的Apache与Nginx会有端口上的冲突,会导致安装失败(本文会详解如何解决)。
安装Nextcloud
[ssyellowlist]
[/ssyellowlist]安装文档服务(Document Server)
ONLYOFFICE Document Server基于nodejs和c编写,以Nginx作为反向代理服务器,PostgreSQL作为数据库。需要提前安装以下以依赖:
[ssbluelist]
- libcurl3
- libxml2
- supervisor
- fonts-dejavu
- fonts-liberation
- ttf-mscorefonts-installer
- fonts-crosextra-carlito
- fonts-takao-gothic
- fonts-opensymbol
安装依赖
1.首先要保证你所用的apt源和nodejs版本是最新的。可以忽略掉这一步。
使用官方的apt源(用于安装最新的ttf-mscorefonts-installer):
echo "deb http://archive.ubuntu.com/ubuntu precise main universe multiverse" | sudo tee -a /etc/apt/sources.list
获得最新版本的node.js:
curl -sL https://deb.nodesource.com/setup_6.x | sudo bash -
sudo apt-get install nodejs
2.安装PostgreSQL
使用apt-get安装:
sudo apt-get install postgresql
安装完成后,为ONLYOFFICE添加数据库和用户。数据库和用户名为“onlyoffice”(不可修改),密码为“onlyoffice”(可以修改成你自己的)。
sudo -i -u postgres psql -c "CREATE DATABASE onlyoffice;"
sudo -i -u postgres psql -c "CREATE USER onlyoffice WITH password 'onlyoffice';"
sudo -i -u postgres psql -c "GRANT ALL privileges ON DATABASE onlyoffice TO onlyoffice;"
3.安装Redis
sudo apt-get install redis-server
4.安装rabbitmq:
sudo apt-get install rabbitmq-server
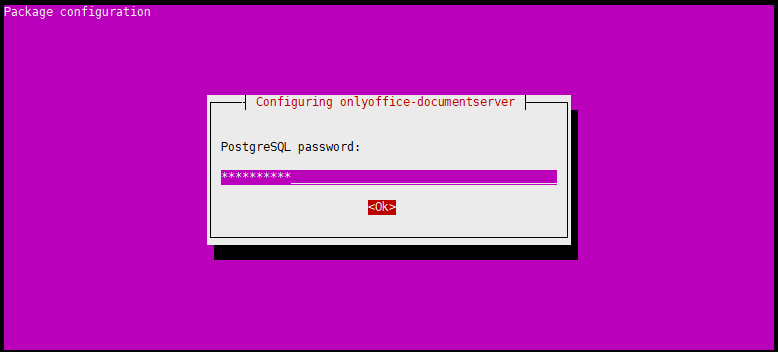
修改Document Server的默认端口
Document Server的默认使用80端口,如果要和Apache跑在同一服务器上的话,这显然是不可取的。
可以使用以下命令修改端口:
echo onlyoffice-documentserver onlyoffice/ds-port select <端口号> | sudo debconf-set-selections
比如我要将它修改为8000端口:
echo onlyoffice-documentserver onlyoffice/ds-port select 8000 | sudo debconf-set-selections
[warningbox]请不要将端口改为443来实现Https访问,如果你想要使用https,请耐心往下看。[/warningbox]
安装Document Server
1.添加GPG key:
sudo apt-key adv --keyserver hkp://keyserver.ubuntu.com:80 --recv-keys CB2DE8E5
2.添加ONLYOFFICE的apt源:
sudo echo "deb http://download.onlyoffice.com/repo/debian squeeze main" | sudo tee /etc/apt/sources.list.d/onlyoffice.list
sudo apt-get update
3.安装Document Server:
sudo apt-get install onlyoffice-documentserver
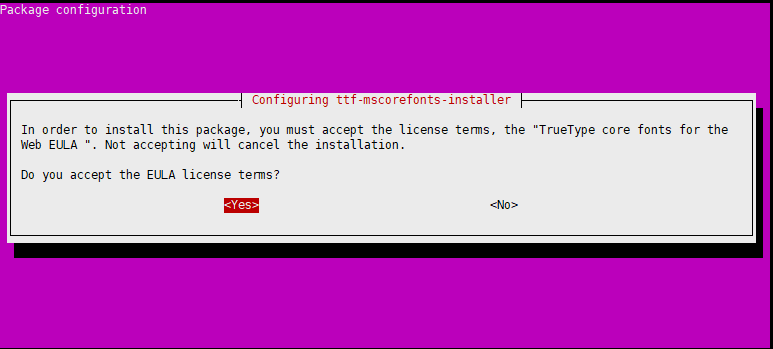
然后安装ttf-mscorefonts-installer,按Tab键然后回车。
询问是否接受EULA协议,选择“OK”
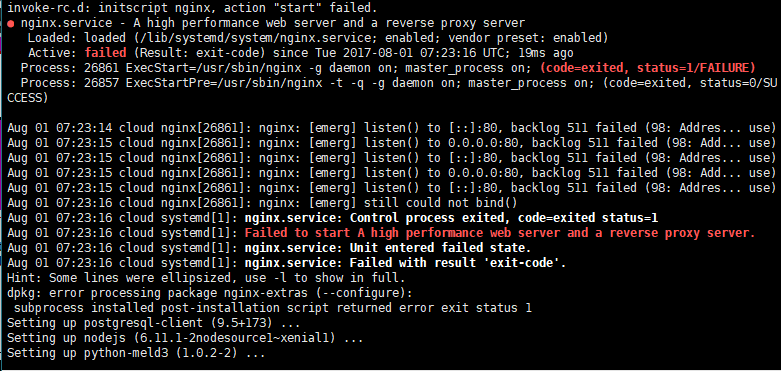
之后会出现Nginx启动失败报错,安装退出的情况:
这是因为Nginx默认的配置是要监听80端口的,而80端口已经被Apache占用,所以报错:nginx: [emerg] listen() to [::]:80, backlog 511 failed (98: Address already in use)。
可以关掉Apache,先完成Document Server的安装:
sudo systemctl stop apache2
sudo apt-get install onlyoffice-documentserver
安装顺利完成:
处理Nginx和Apache之间的冲突
在之前的步骤中为了完成Document Server的安装暂时关掉了Apache,现在我们需要让Nginx不再使用80端口。
删除Nginx的默认虚拟主机文件:
sudo rm /etc/nginx/sites-available/default
开启HTTPS
如果你的Nextcloud和ONLYOFFICE不是跑在同一服务器上,为了防止遭到劫持,有必要开启HTTPS访问。
在此之前你需要一个SSL证书,可以是自签名的,也可从ca机构申请:
用以下命令将
/etc/nginx/conf.d/onlyoffice-documentserver-ssl.conf.template
拷贝为
/etc/nginx/conf.d/onlyoffice-documentserver.conf
:
sudo cp -f /etc/nginx/conf.d/onlyoffice-documentserver-ssl.conf.template /etc/nginx/conf.d/onlyoffice-documentserver.conf
编辑
onlyoffice-documentserver.conf
文件:
sudo vim /etc/nginx/conf.d/onlyoffice-documentserver.conf
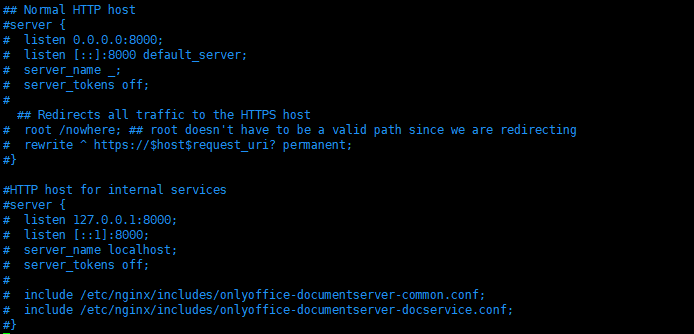
将前两个server{}块全部注释掉:
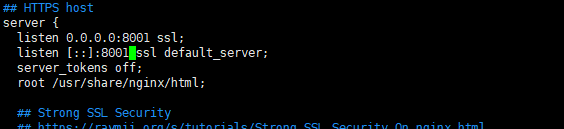
将端口修改为8001:
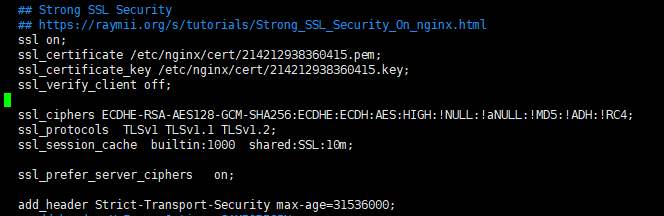
修改SSL配置,将
{{SSL_CERTIFICATE_PATH}}
和
{{SSL_KEY_PATH}}
分别修改为SSL证书所在的位置:
修改后的示例:
include /etc/nginx/includes/onlyoffice-http.conf;
## Normal HTTP host
#server {
# listen 0.0.0.0:8000;
# listen [::]:8000 default_server;
# server_name _;
# server_tokens off;
#
## Redirects all traffic to the HTTPS host
# root /nowhere; ## root doesn't have to be a valid path since we are redirecting
# rewrite ^ https://$host$request_uri? permanent;
#}
#HTTP host for internal services
#server {
# listen 127.0.0.1:8000;
# listen [::1]:8000;
# server_name localhost;
# server_tokens off;
#
# include /etc/nginx/includes/onlyoffice-documentserver-common.conf;
# include /etc/nginx/includes/onlyoffice-documentserver-docservice.conf;
#}
## HTTPS host
server {
listen 0.0.0.0:8001 ssl;
listen [::]:8001 ssl default_server;
server_tokens off;
root /usr/share/nginx/html;
## Strong SSL Security
## https://raymii.org/s/tutorials/Strong_SSL_Security_On_nginx.html
ssl on;
ssl_certificate /etc/nginx/cert/214212938360415.pem;
ssl_certificate_key /etc/nginx/cert/214212938360415.key;
ssl_verify_client off;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_session_cache builtin:1000 shared:SSL:10m;
ssl_prefer_server_ciphers on;
add_header Strict-Transport-Security max-age=31536000;
# add_header X-Frame-Options SAMEORIGIN;
add_header X-Content-Type-Options nosniff;
## [Optional] If your certficate has OCSP, enable OCSP stapling to reduce the overhead and latency of running SSL.
## Replace with your ssl_trusted_certificate. For more info see:
## - https://medium.com/devops-programming/4445f4862461
## - https://www.ruby-forum.com/topic/4419319
## - https://www.digitalocean.com/community/tutorials/how-to-configure-ocsp-stapling-on-apache-and-nginx
# ssl_stapling on;
# ssl_stapling_verify on;
# ssl_trusted_certificate /etc/nginx/ssl/stapling.trusted.crt;
# resolver 208.67.222.222 208.67.222.220 valid=300s; # Can change to your DNS resolver if desired
# resolver_timeout 10s;
## [Optional] Generate a stronger DHE parameter:
## cd /etc/ssl/certs
## sudo openssl dhparam -out dhparam.pem 4096
##
# ssl_dhparam /etc/ssl/certs/dhparam.pem;
include /etc/nginx/includes/onlyoffice-documentserver-*.conf;
}
重启Nginx:
sudo systemctl restart nginx
启动Apache:
sudo systemctl start apache2
配置Nextcloud
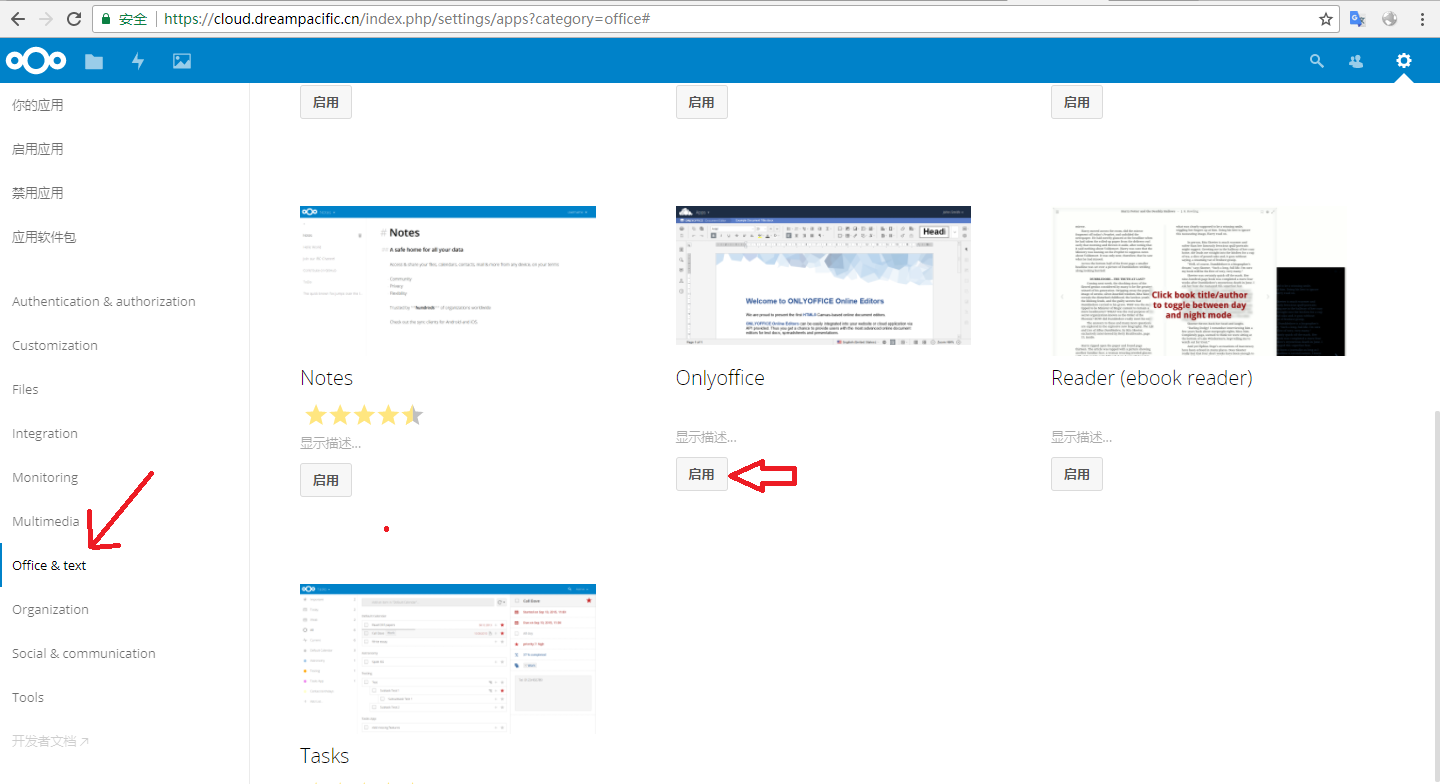
到应用->Office & Text找到Onlyoffice,启用它:
然后到管理->基本设置,输入Document Server服务器地址,点击“Save”保存。
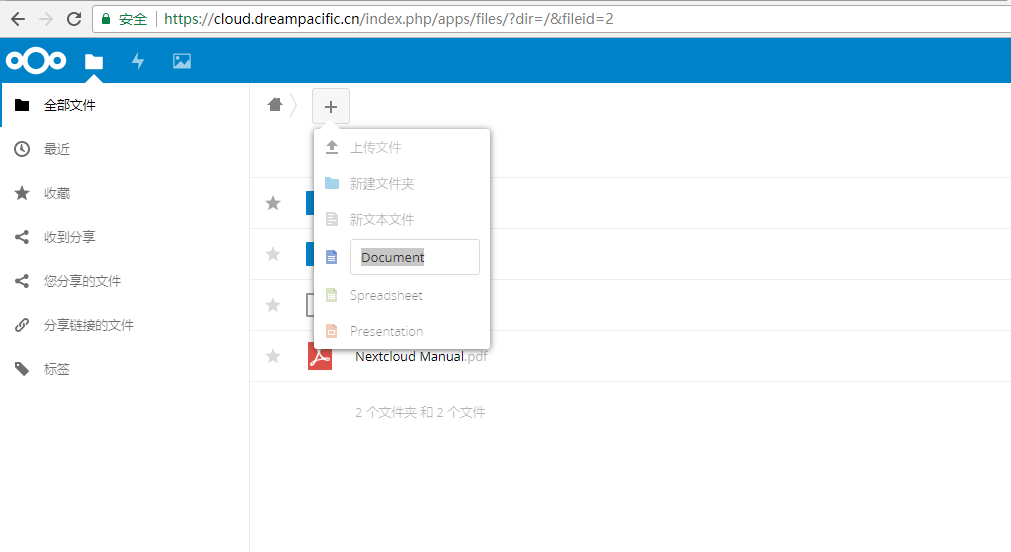
然后就可以创建编辑Office文档了:
等待文档加载完成:
Enjoy it!
关于中文的显示问题
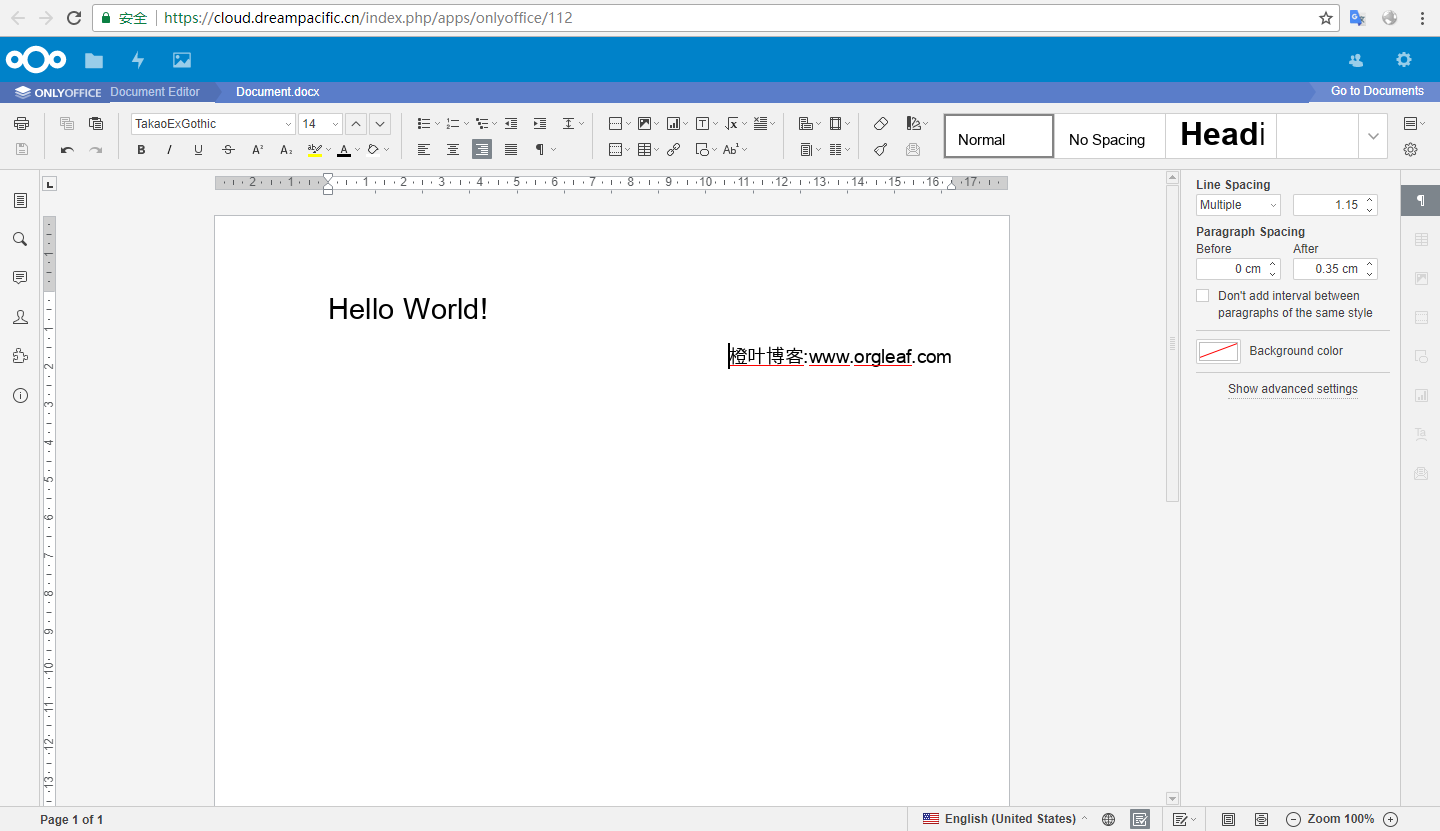
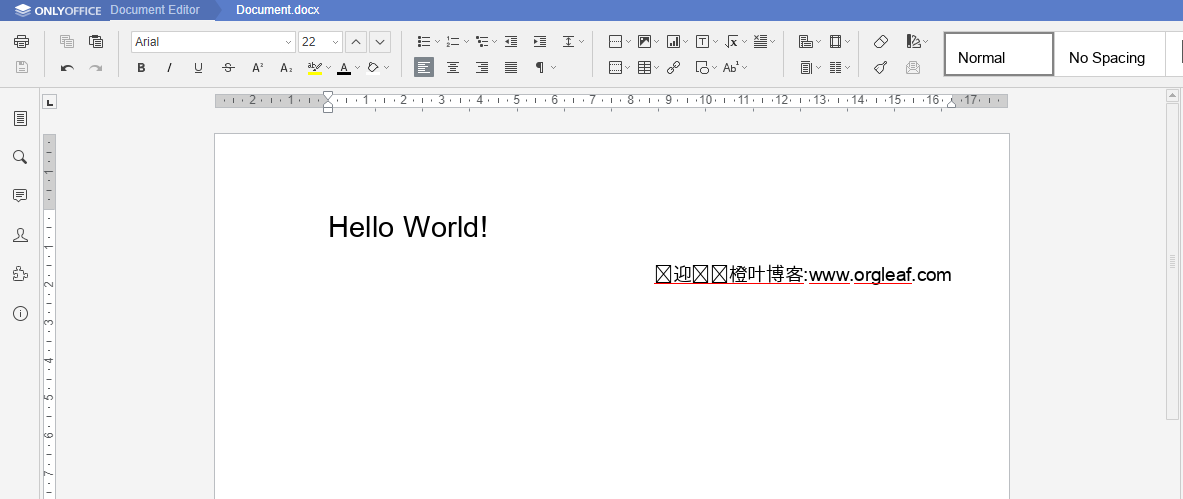
因为字体的原因,所以OnlyOffice并不能像Collabora Online一样正常显示中文,往往会成这个样子:
可以把中文的字体改成TakaoExGothic,但这个字体也不完善。
我们可以手动添加字体,比如我们常用的微软雅黑:
先下载微软雅黑字体:微软雅黑字体下载,解压得到*.tff文件,然后用Filezilla等工具把字体文件上传到
/usr/share/fonts/
目录中。
执行documentserver-generate-allfonts.sh导入字体文件:
sudo bash documentserver-generate-allfonts.sh
然后清除浏览器缓存!清除浏览器缓存!清除浏览器缓存!重说三!
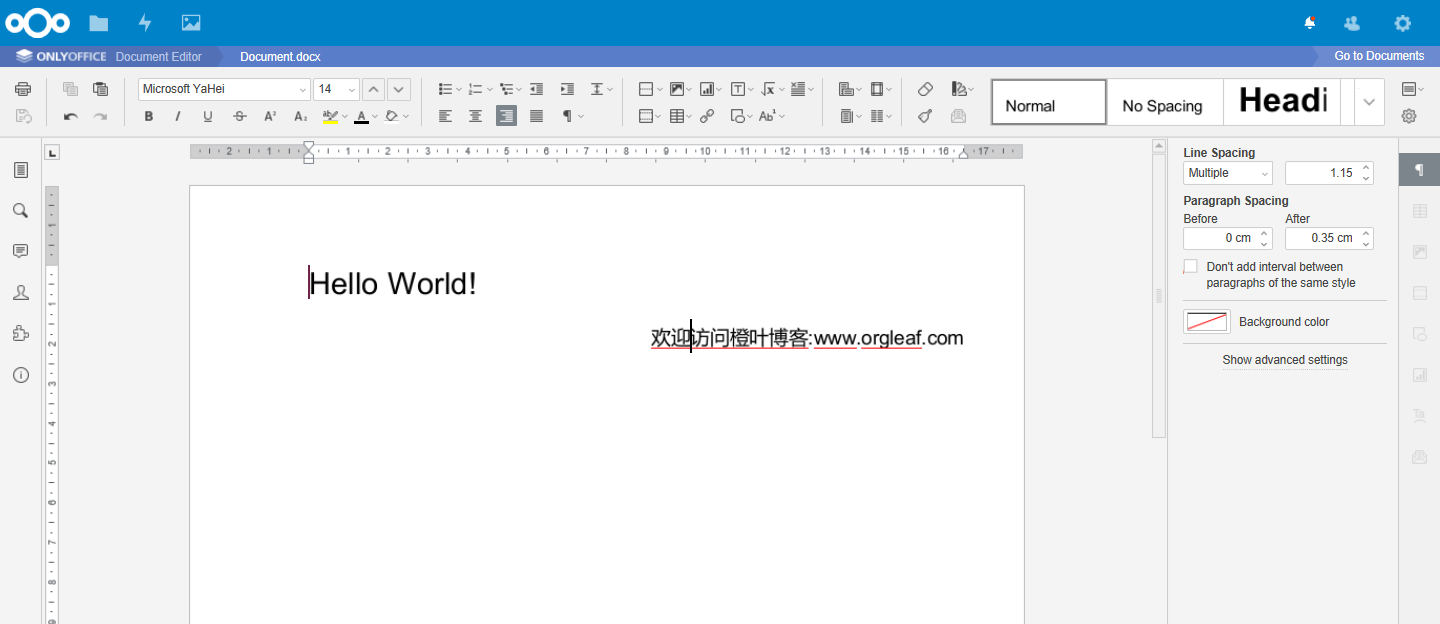
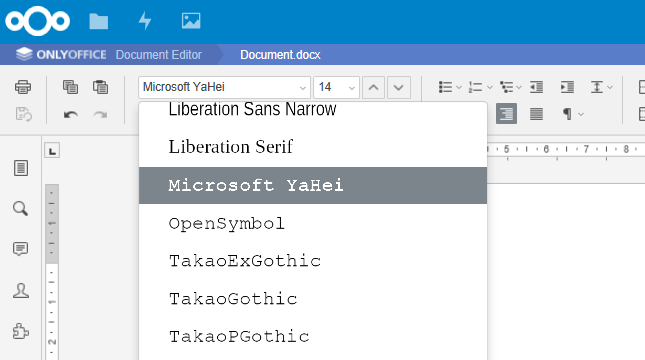
重新打开原先的文档,就可以在字体一栏找到刚才添加的微软雅黑字体(Microsoft YaHei):
你也可以用这个方法添加自己喜欢的字体。