说了这么多,为什么不自己写个网盘呢?
Mar. 8, 2020其实既然都说到这份上,我的进度也算差不多了,这是整体的页面,

后端是Node.js、Koa,前端框架是Vue,都是刚刚接触没有很久的,正好可以实战兼学习了。
目前基本实现了几个主要功能,上传、删除、下载、批量删除和移动等等,还有预览图片、pdf、普通文本和markdown,生成并缓存图片的缩略图,相册
上传文件
 ](https://img.orgleaf.com/2020/03/ns-uploading-scaled.jpg )
](https://img.orgleaf.com/2020/03/ns-uploading-scaled.jpg )
 批量移动文件
批量移动文件
pdf预览,用的现成的PDFJS Web,和Nextcloud的办法差不多,现在最大的问题是PDFJS不走断点续传(后端API已支持),官方文档那真叫一个言简意赅。

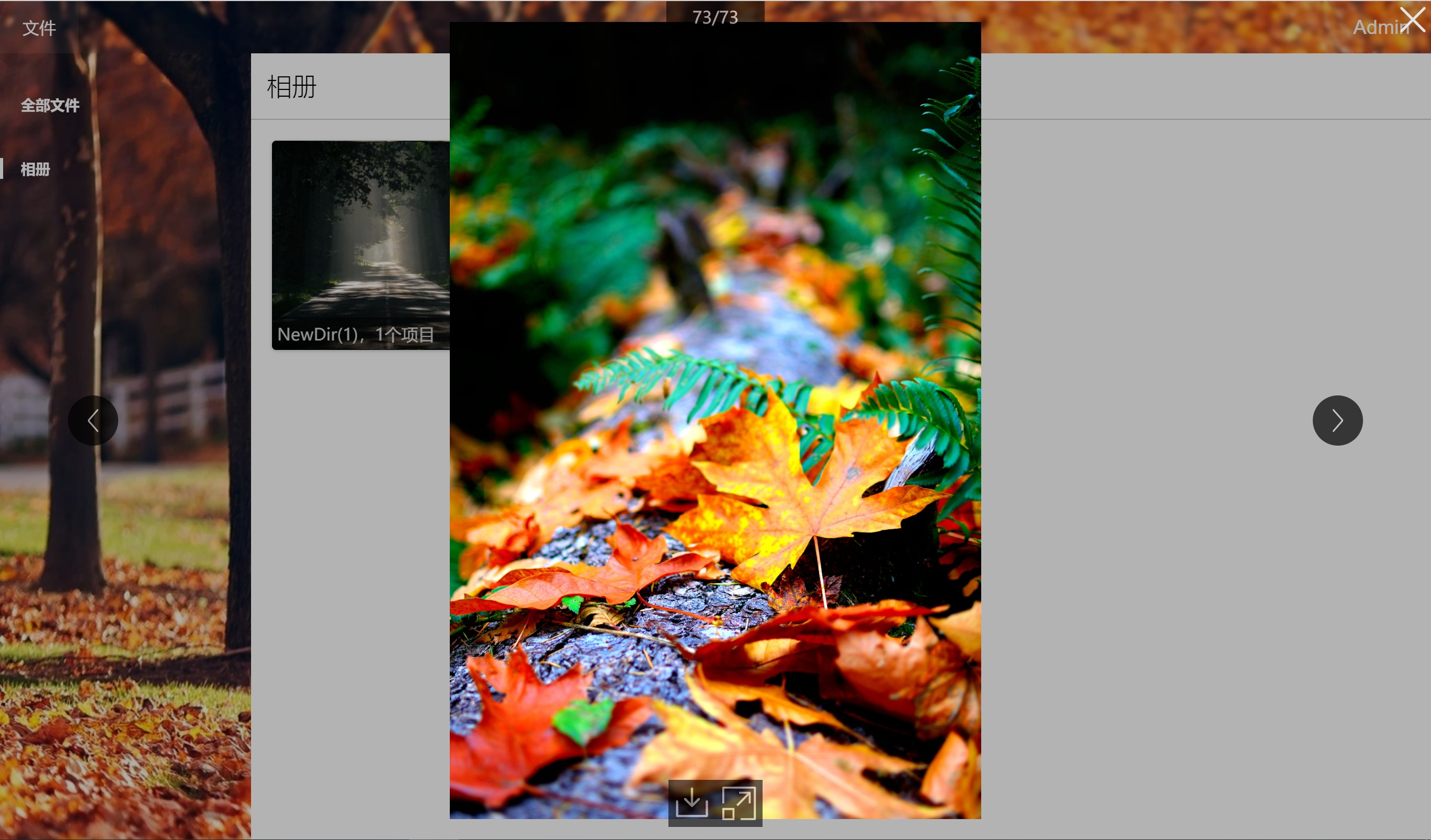
图片预览,先是可以看到缩略图,然后可以看完整图片


纯文本预览,可以在线编辑(等等马上实现)

Markdown预览(解析器是Marked),最近花的力气比较大的一个功能,目前还是很简陋,凑合吧。
可以用相对目录的形式直接插入图片,这个是之前用过ownCloud的一个Markdown编辑器支持这样的功能,所以我也这么做了。
并且图片支持懒加载,滚动到哪儿加载到哪儿。

 ]
把图片替换成网盘里的文件并不难,在Marked的自定义渲染函数中把img替换成一个自定义元素(这个自定义元素可以异步下载图片然后存成blob)。最开始是用正则匹配
]
把图片替换成网盘里的文件并不难,在Marked的自定义渲染函数中把img替换成一个自定义元素(这个自定义元素可以异步下载图片然后存成blob)。最开始是用正则匹配
最后是相册部分,


后端
安全方面,目前是勉强能看的水准,基本的鉴权有的。用的JWT,事实证明JWT给我后面添了不少麻烦,比如别想直接用img标签插入图片了,目前来说还都顺利解决了麻烦(比如用blob)
一个勉勉强强的文件系统,用来支持上传下载删除重命名之类的操作。
生成图片预览,用的是sharp库。生成预览的功能可以进行扩展以支持不同的文件…… 一开始可以在文件列表里生成小图标,不过后来觉得32x32太小了生成了也看不清就给砍了。
后台?后台是什么东西?好吃吗?
插件?一点思路都没有。
至于源码,我觉得暂时别拿出来了,因为里面包括且不限于:
- 乱七八糟的类
- 不知所云的函数命名
- flag满天飞
- 莫名其妙的文件结构
- 完全 不考虑 什么 设计模式
- 有一小部分是Typescript
所以还是不要拿出来被笑话了……
